Introducing the New App Directory

Today, we are introducing a faster and lighter method of shipping your integrations to your end-users. Our App Directory enables you to spin up a complete directory of integrations that are made on the Integry platform or any other external platform.
This enables you to show a unified listing of your integrations from those made by partners, 3rd party iPaaS platforms, internal teams, and by us. This is an alternative to presenting integrations inside your app and has lower time-to-market since there’s no SDK embedding stage.
We’re always looking for ways to give you more choices for presenting your integrations to your users. While our core focus remains reducing the cost and time for rolling out integrations, the App Directory takes it to the next level by further decreasing your teams’ efforts.
What is The App Directory?
The App Directory is a customizable list of integrations hosted on a custom subdomain by us. The subdomain can be under integry.io such as mysaas.integry.io, or a can be a custom one like apps.mysaas.com.

You can customize how the App Directory looks as well as the content through the Integry CMS. While you can always construct an entire app directory using our SDK and many customers have done just that, this approach reduces the amount of engineering work your teams have to do.
Listing Internal and External Apps
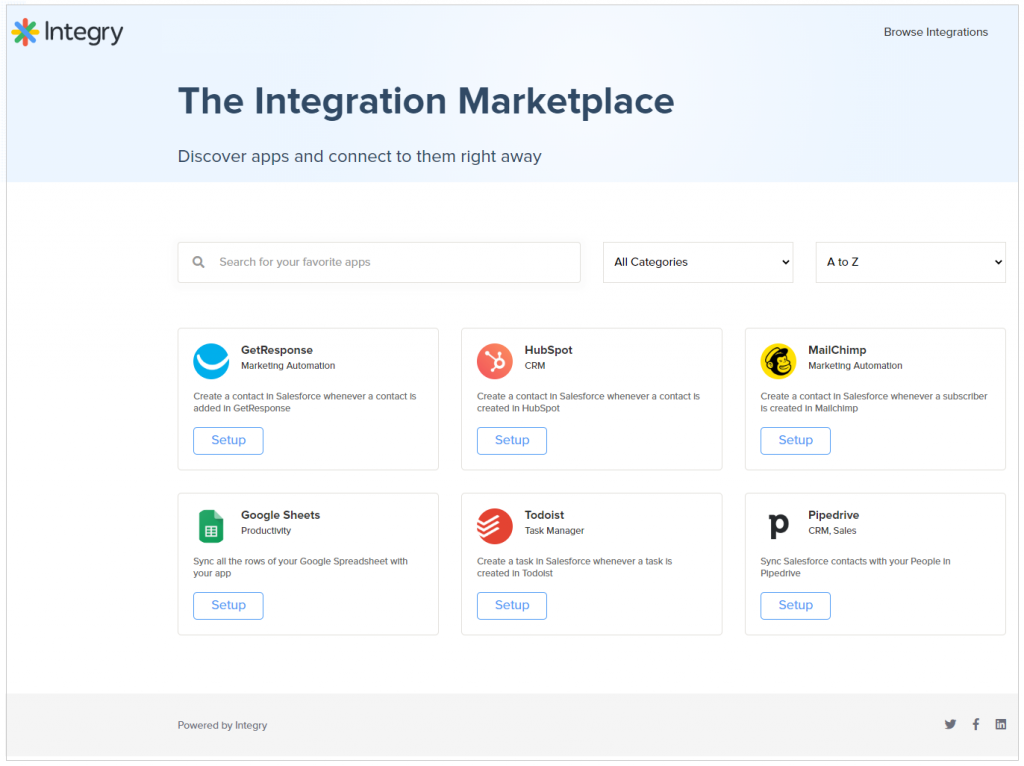
Your App Directory page consists of Cards that your users will be able to see and setup. A card will either be an internal integration through Integry or an external app. Clicking on the Setup button on any card will either start the integration creation process (for internal integrations) or will send the user to an external URL
Setting up the App Directory
The following sections explain how to set up an App Directory within your account. If you are not an Integry customer or need to learn more, please reach out to us.
Creating App Cards
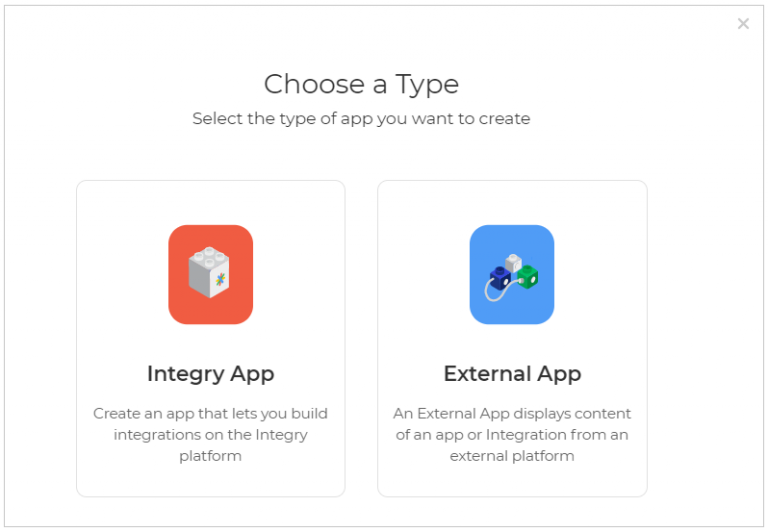
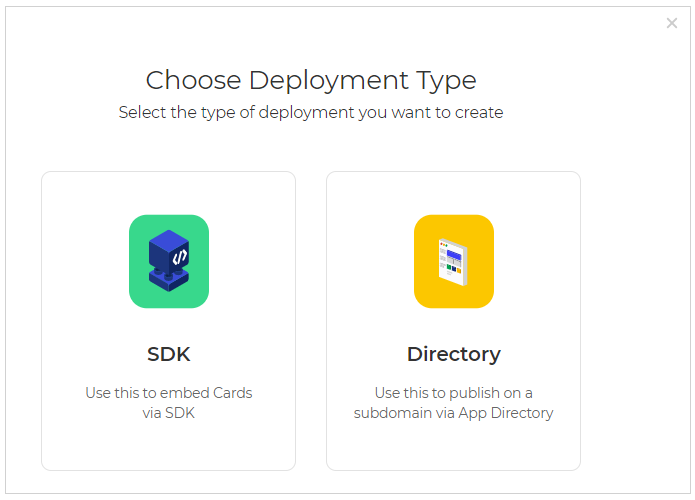
Creating an external app is simple; just go to the Apps menu in your dashboard and click on Create an App button. You’ll then get to choose the type of app you want to create:

Choose the External App type from the above. You’ll then only need to set up a basic info page, a product page, and provide an action URL. Steps involved in this complete process are provided here.
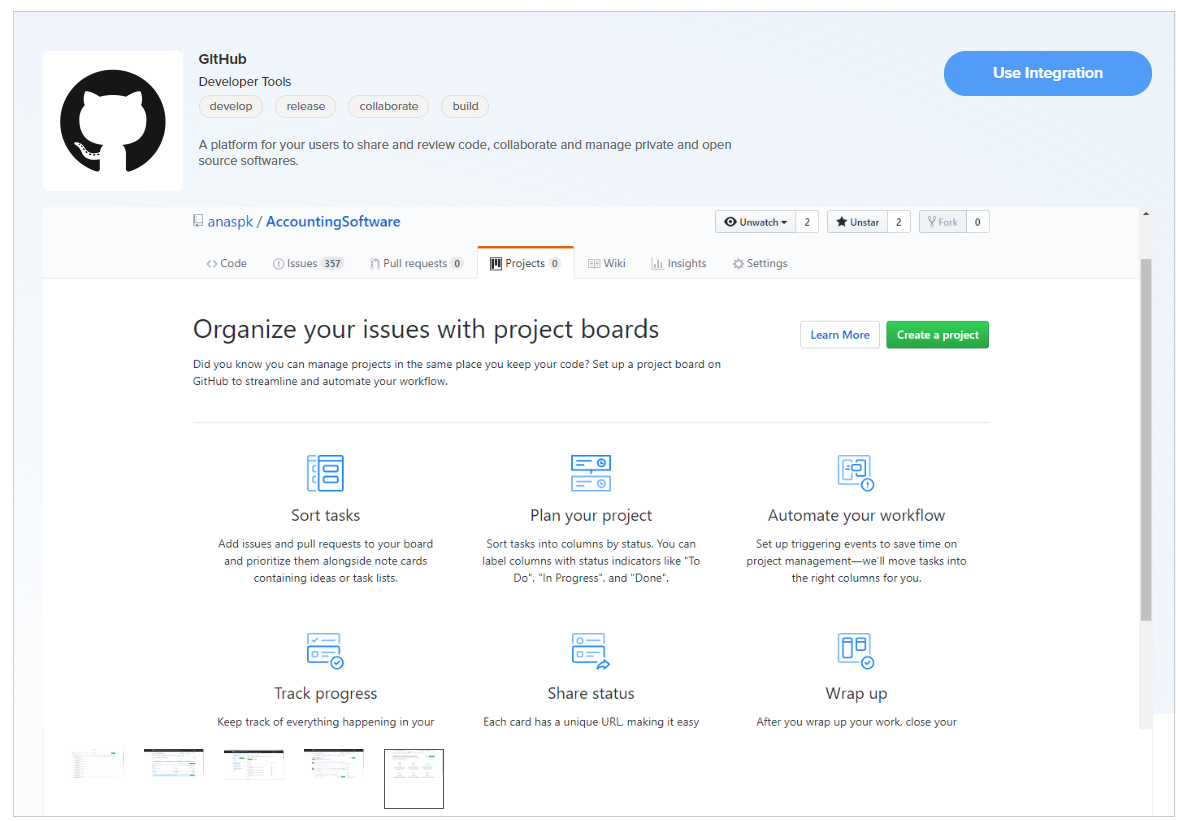
The product page for an external app is where all its distribution details are provided. These are app’s description, screenshots, categories, documentation and support links, social media links, etc. Here is how an app’s product page details look like in our marketplace.


Deployments
A deployment is a collection of one or more templates. All the templates that are populated in the SDK or the App Directory, first need to be added to a deployment. You can always add more templates to a deployment even after it is embedded on your integration page.
After you create your apps and templates, creating a deployment is where the integration process branches out into two. You can either create an SDK deployment or you can create a Directory deployment. The Deployments section of your dashboard will save and show both types of Deployments as cards.


For an SDK deployment, you just add the templates and use the provided code to follow through with the process of embedding integrations inside your app.
App Directory Deployment
If you choose to create a Directory deployment, you will need to provide settings for your Directory.

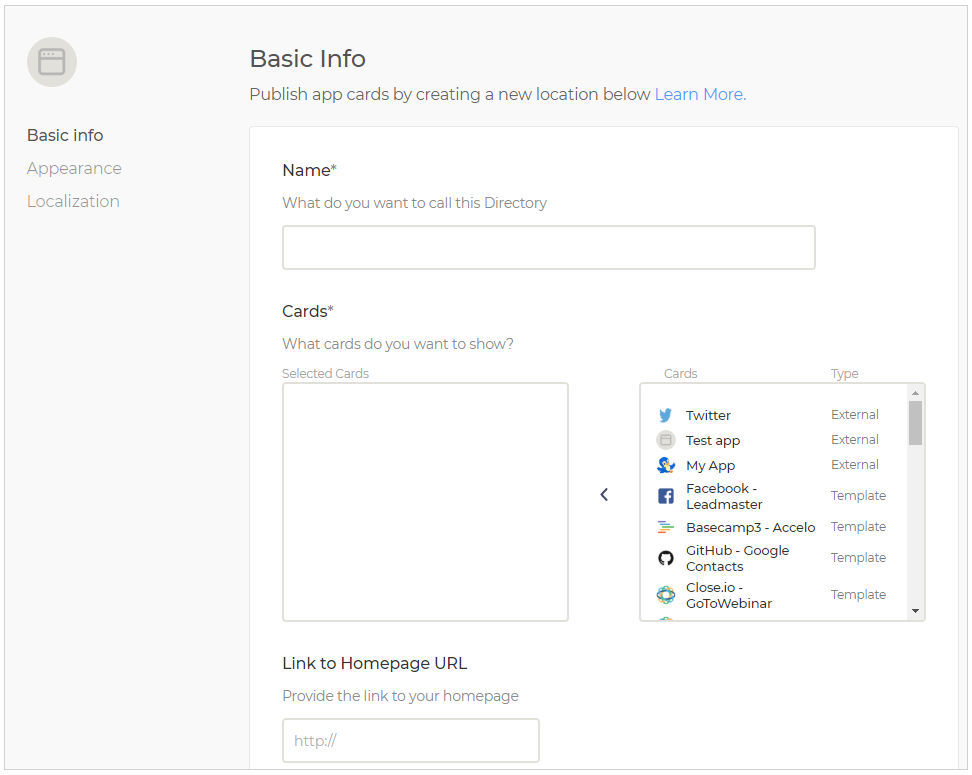
Here, you will set up your directory in a few steps. These are the pages you go through one by one:
- Basic info: This is where you provide the name of your Directory and add the templates as well as external apps that you want the user to see. Among some other supporting details, you’ll also set up your Directory subdomain here
- Appearance: The appearance page is where you decide the look of your Directory for your users. You can set the title, header image, logos, colors, social media links, etc. You can go as far as customizing the entire HTML of the page yourself.
- Localization: For any global company, localization is important. So you have the option to add different languages to your Directory interface, in addition to the default one that is English.
Ready for use!
After you finalize and save your App Directory, it will appear in your Deployments menu with the rest of your saved deployments, as shown in an image earlier. That’s it! All you need to do after this is provide the URL of your Directory to your users, and they can start integrating right away!
You can see all the details of the App Directory procedure in our help documentation. Creating integrations via the Directory requires authentication from your users’ side. The details of SSO are documented here.
We’re confident that you’ll find this tool convenient and handy. Try creating your first Directory, we’re eager to hear your feedback. Drop us a line hello@integry.io or our social media platforms to share your thoughts.






