Build UI
A UI can make or break your integration. With Integry, you get the best of both worlds: a polished built-in UI for common actions and the ability to roll out custom forms without writing or maintaining code. You can add fields, show dynamic data, pre-map fields, and provide in-context help and feedback.

Built-In Forms

Skip Front-End Coding Entirely
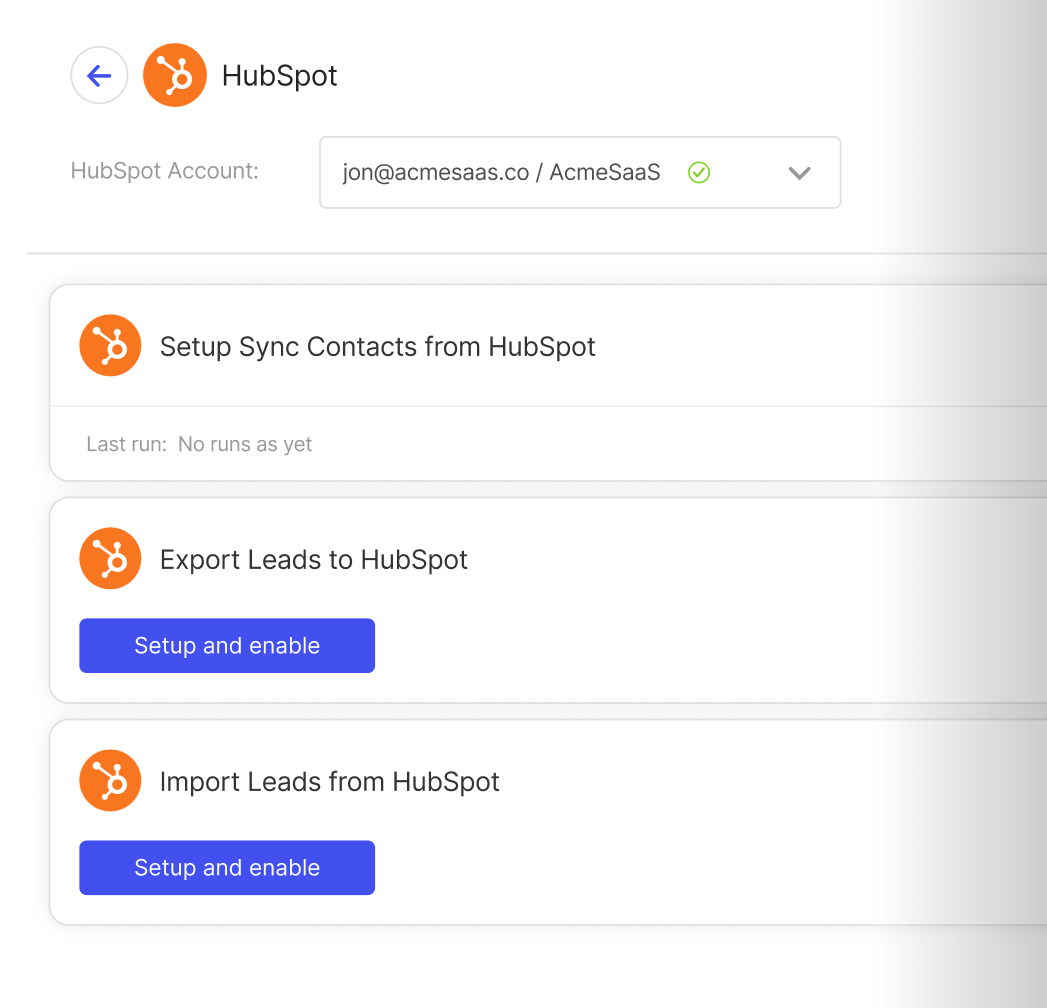
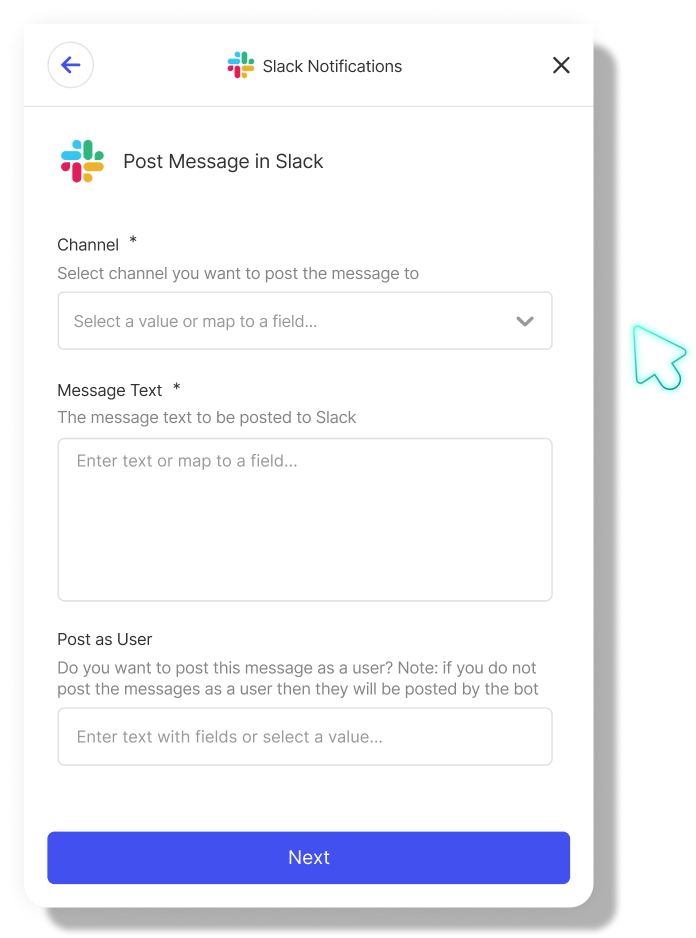
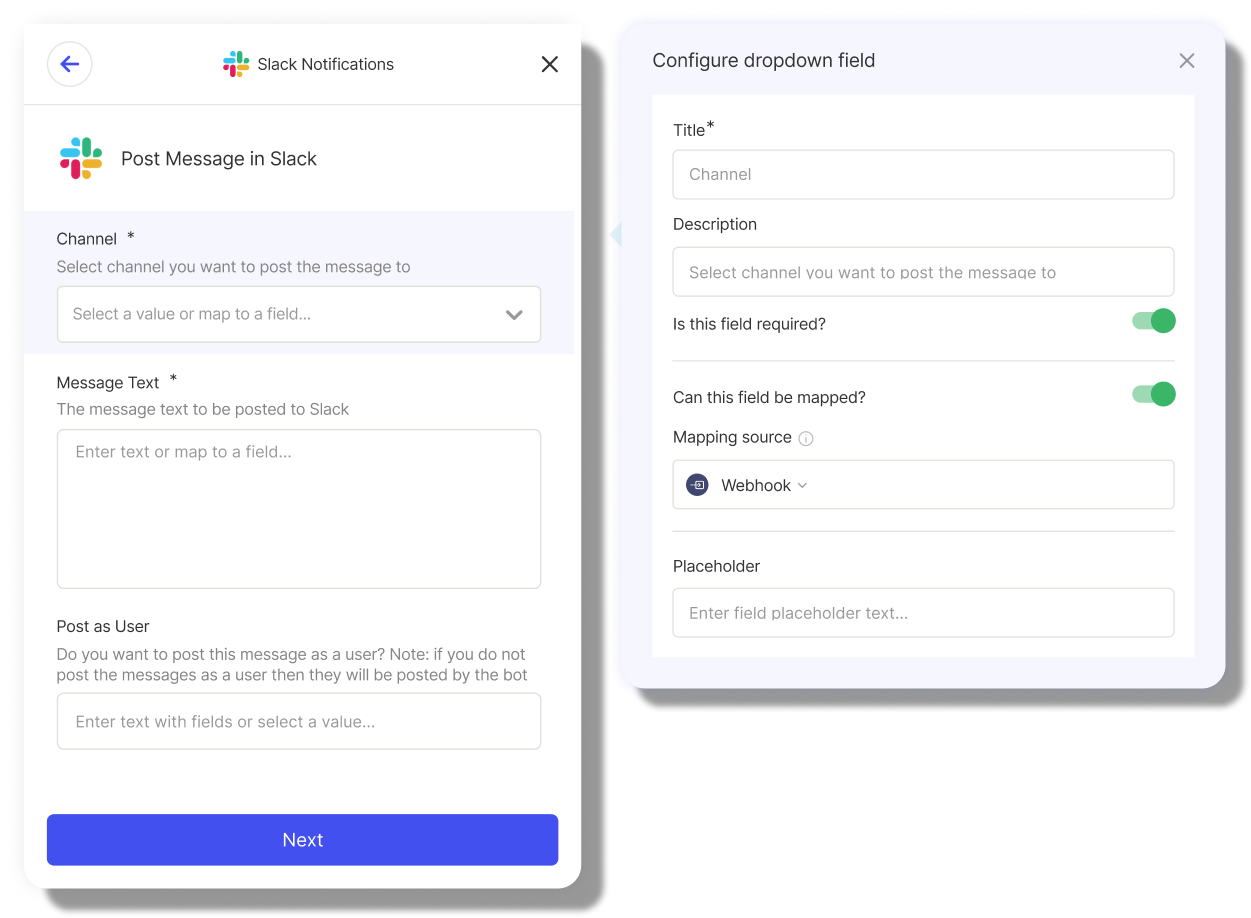
Use high-quality, Integry-created forms for common actions like posting a Slack message or creating a contact on a CRM. Customize these forms with titles, descriptions, help, visibility, and pre-mapping.
Use High-Quality, Built-in Forms
Built-in Actions and Triggers come with Integry-created forms that you can customize. Get a headstart without needing to make the UI.

Customize Forms
Show or hide fields, change titles, descriptions, customize validation and more

Custom Forms
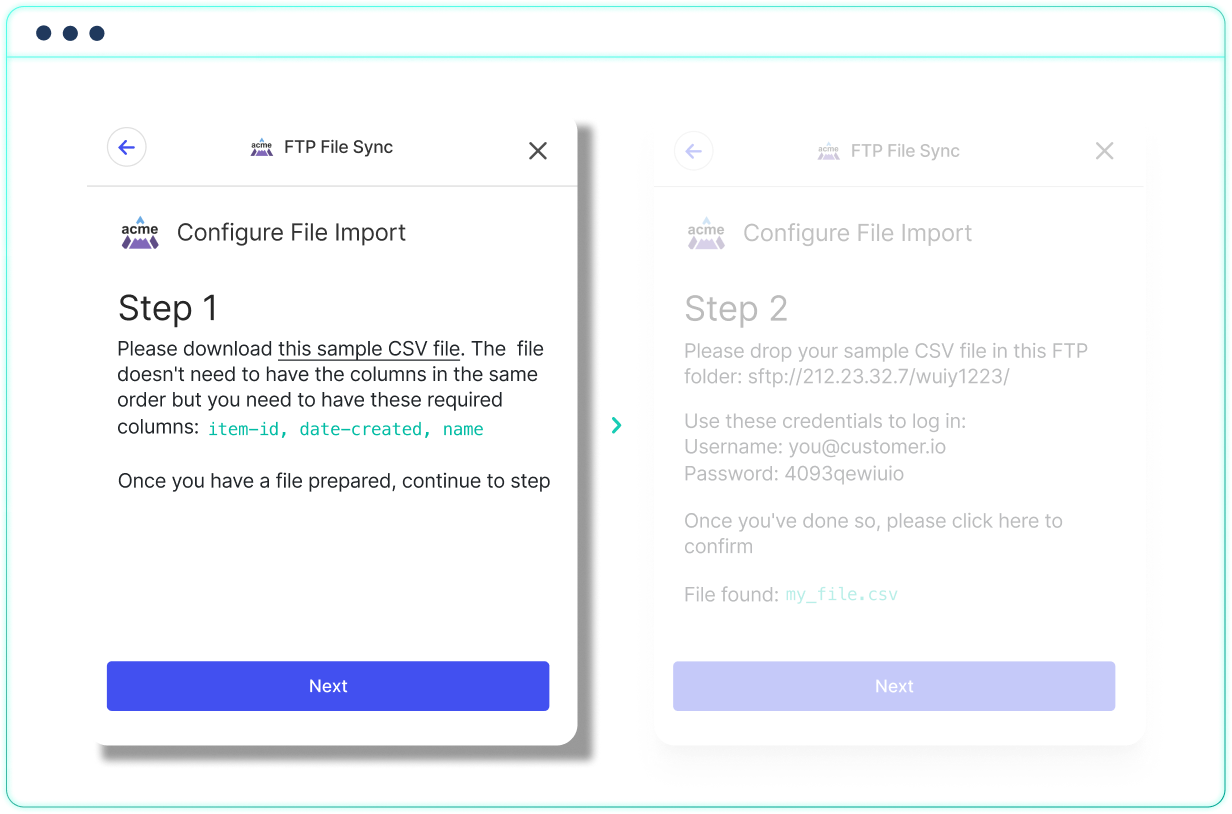
Your Own Forms
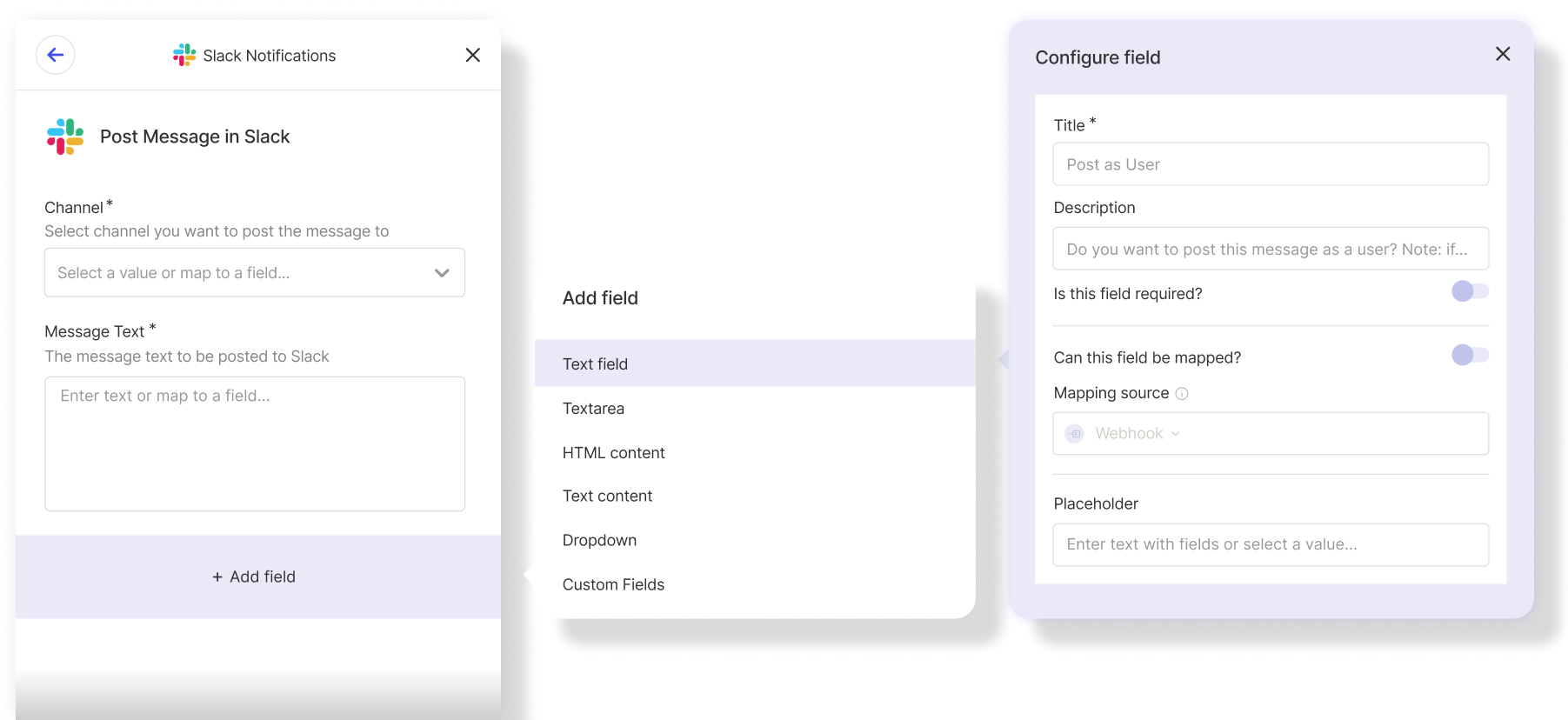
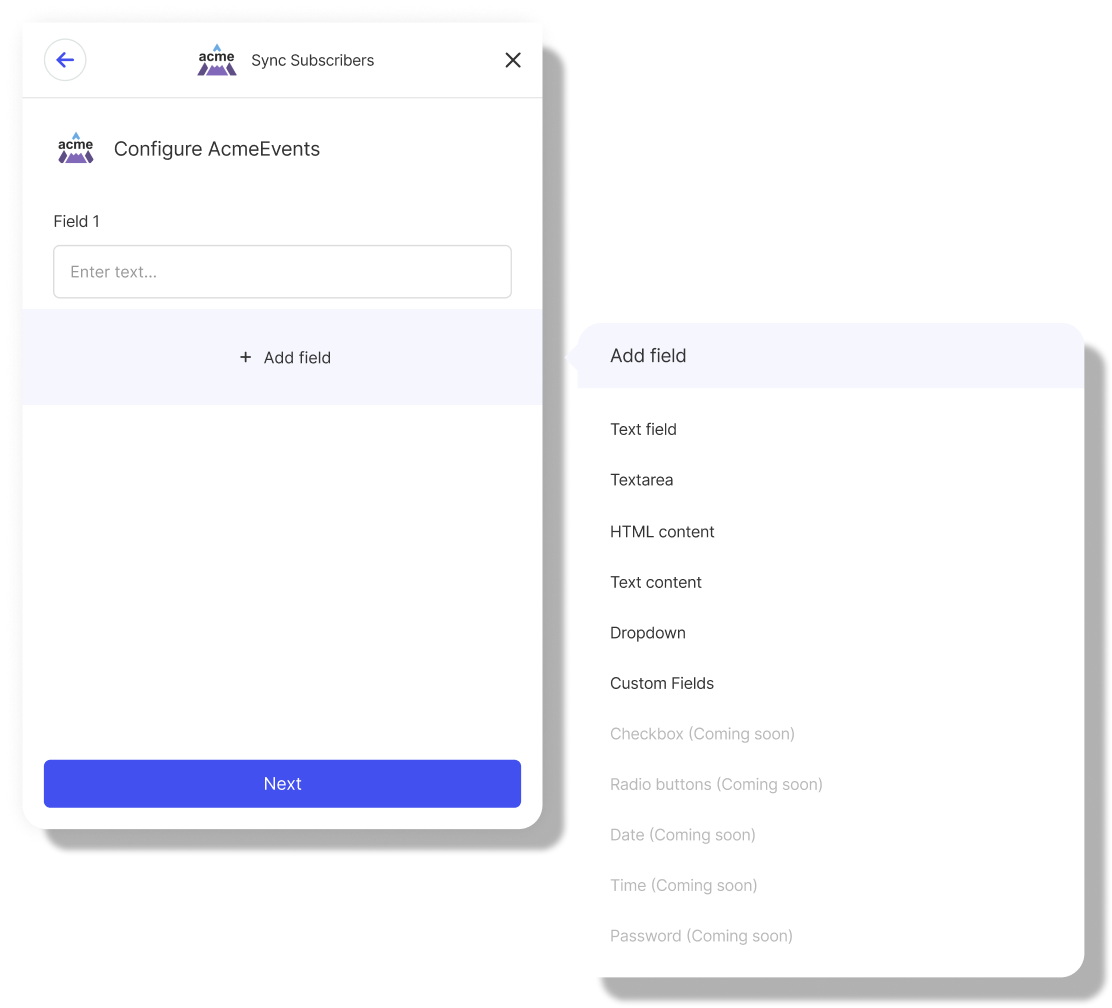
Build and manage custom pages in forms to collect data from users.
UI Editor
Add pages, fields, elements, and behaviors with the Integry UI Editor

Manage Form Pages
Control the flow and structure of forms with multi-page forms.

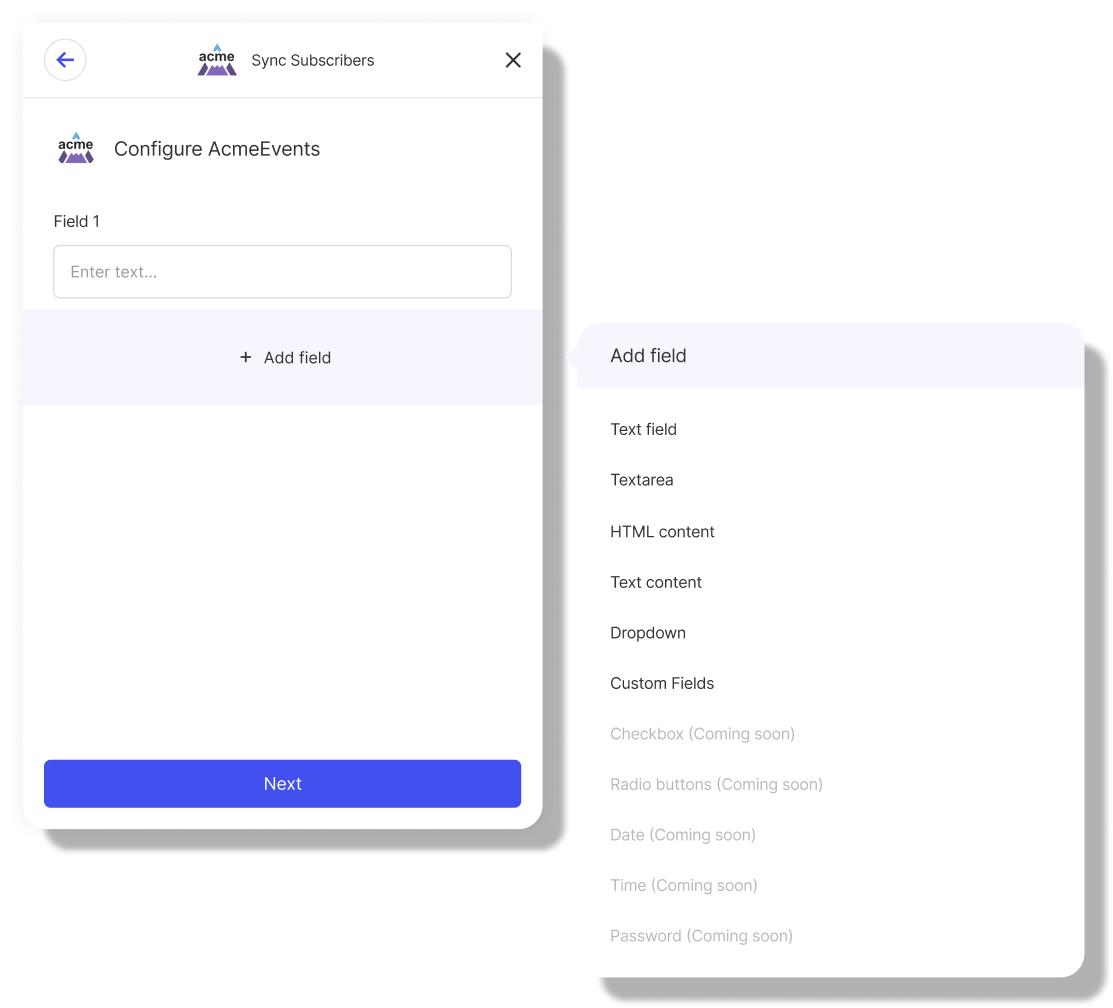
Field Types
Include text fields, text areas, HTML content, dropdowns, and custom and dynamic fields.

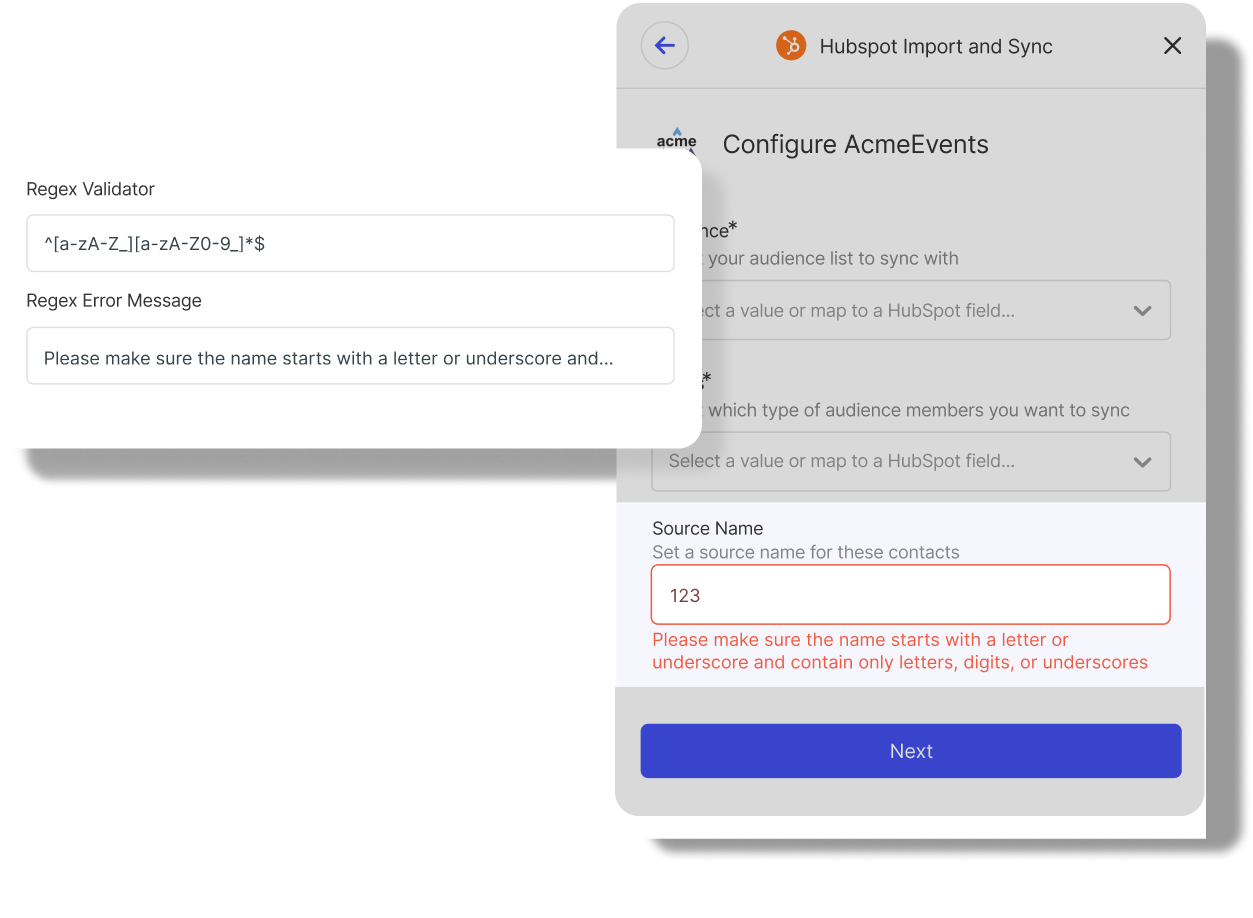
Validation & User Guidance
Ensure User Success
Help users quickly set up integrations and reduce abandon rates.
Add Validation & Error Messages
Ensure data integrity with instant validation and error messaging.
Map Data
You can pre-map fields, have AI Auto-map them, or let users map fields themselves.
Presets
Provide default values and data mapping for fields so your users have to do minimum work.

Join 50,000+ Users Running Native Integrations
We power 200,000+ integrations and 1B+ API calls monthly for engineering teams at agile startups and enterprises.